專案七 : 第三方Minecraft伺服器 地下鐵站牌 概念圖
Project VI -- Concept Art of Metro (Underground) Nodes Signs for 3rd-Party Minecraft Server
(模仿日本JR)
【本作目的/目標/創作原意】 (Aim / Perspective / Create intention)
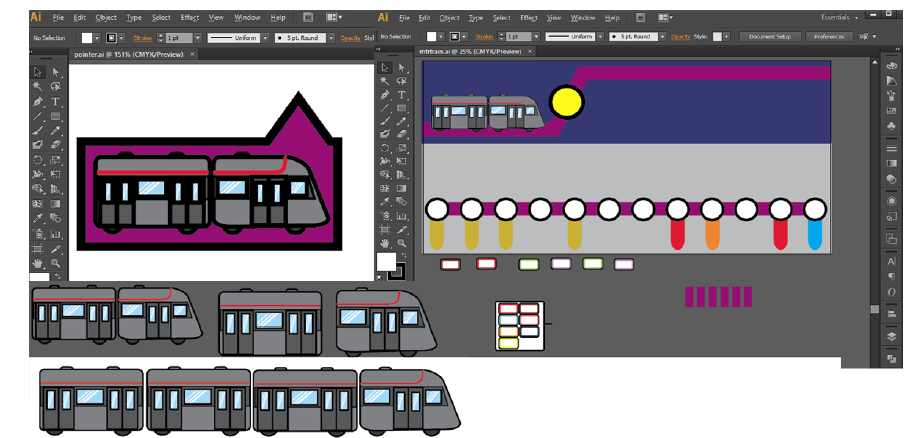
專案一提及到的伺服營運時,有玩家及實況主打算在伺服中建設鐵路。他們已經建好車站,但缺乏了站名指示。於是就設計第一代的站牌。
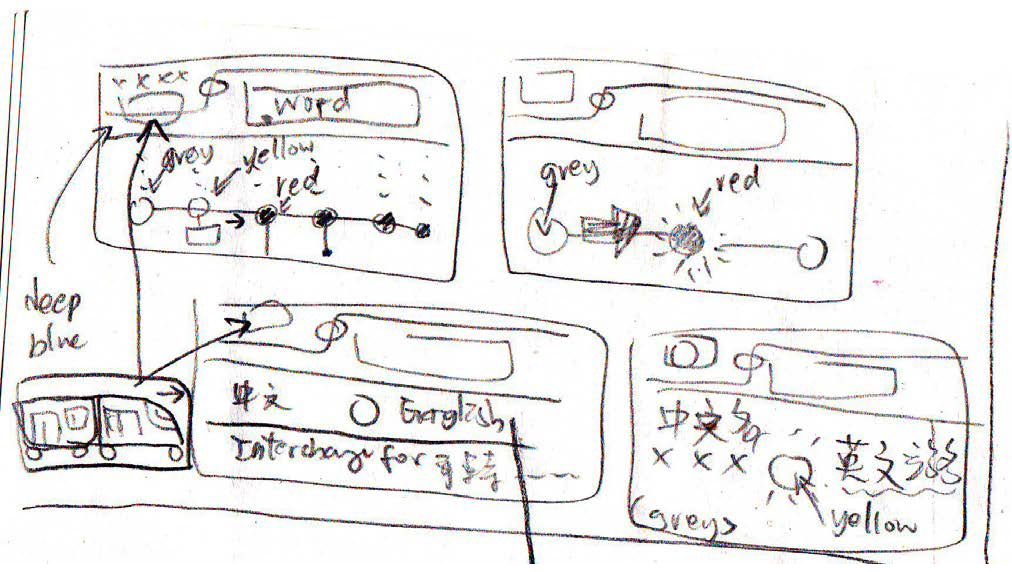
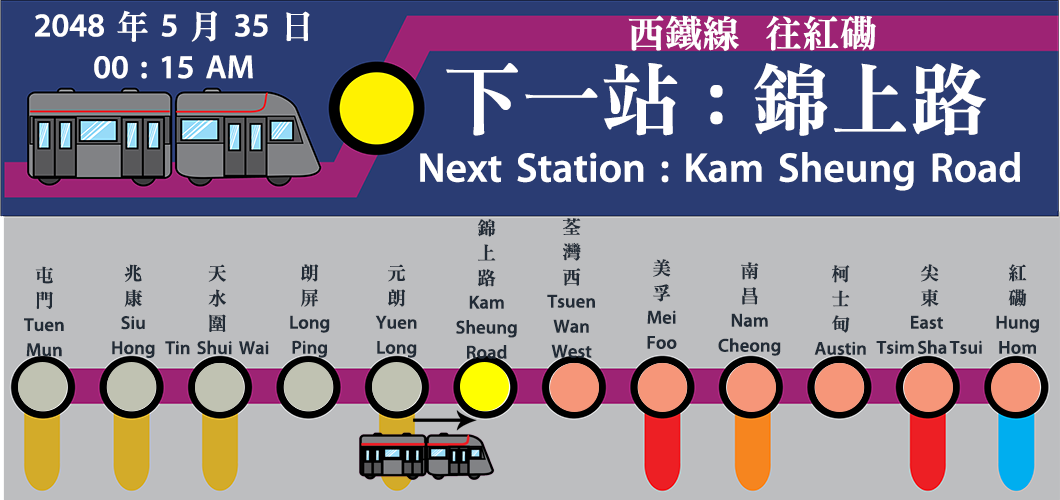
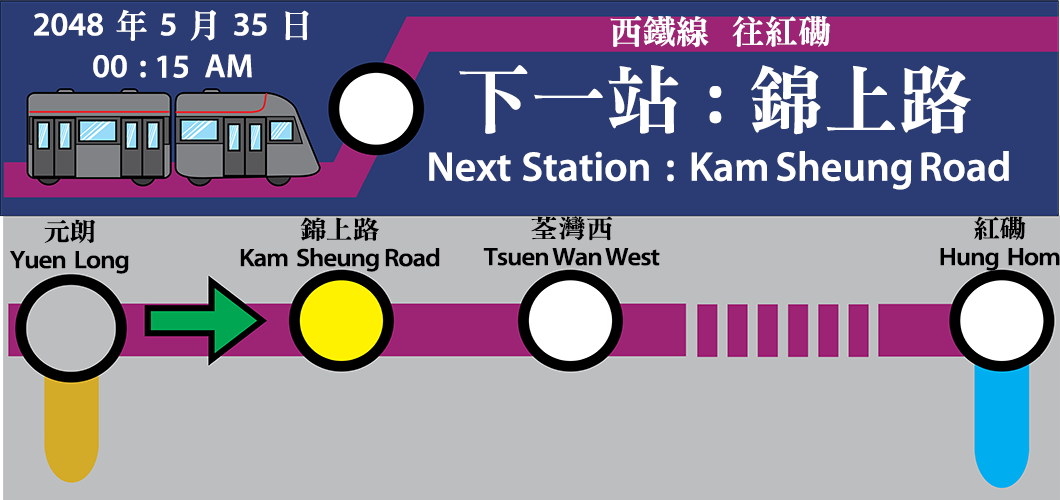
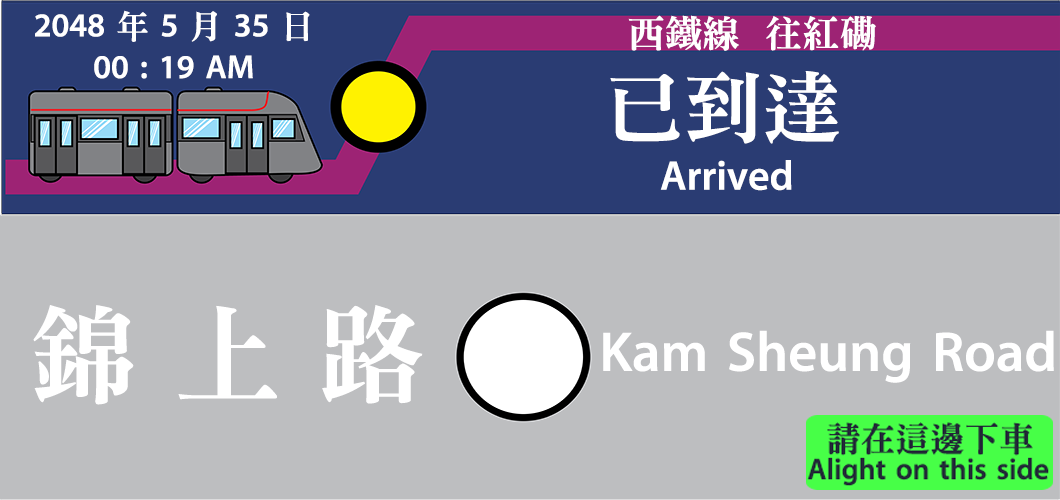
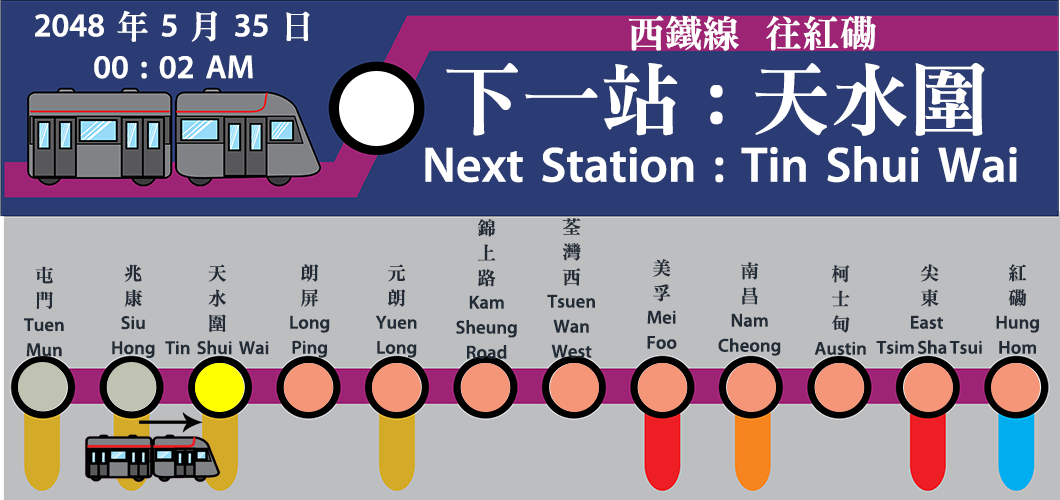
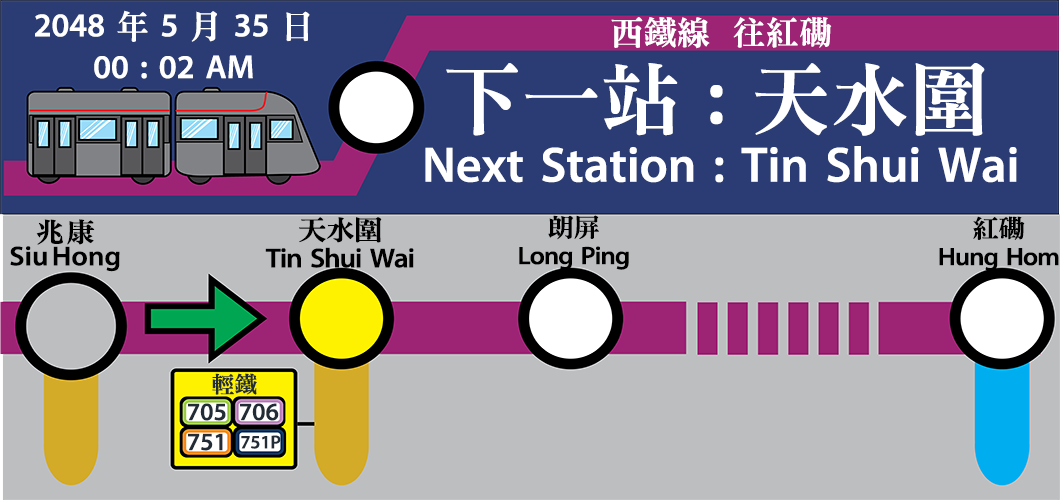
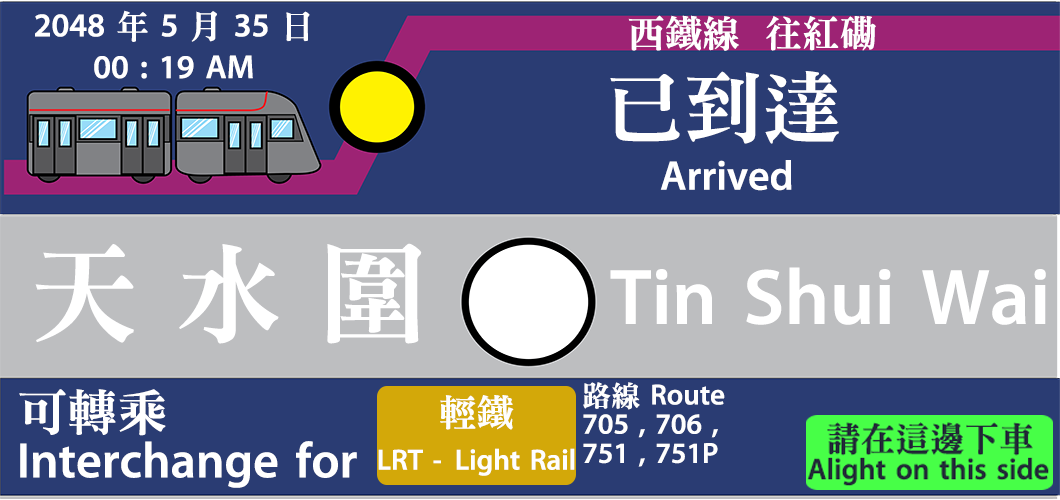
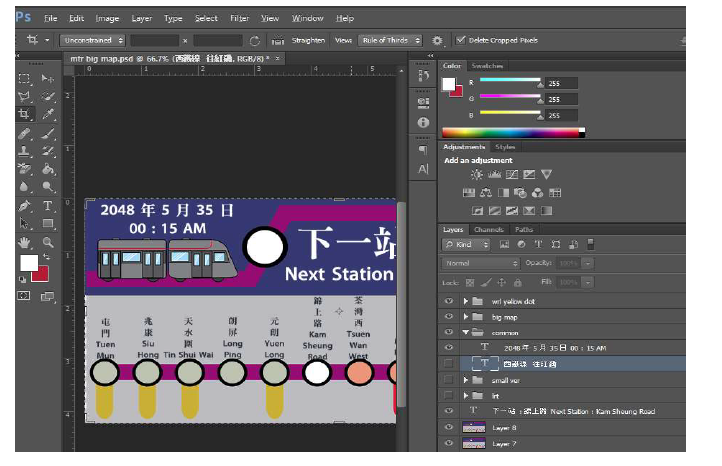
首代設計較為簡樸,較貼近效率風格。當時另外一個實況主也欣賞筆者此舉動,舉薦了本人去他們的伺服。為他們以按照日本JR作藍本為前提,設計一套全新回播式動畫站牌圖片。
如是者,我就用了6小時製作這一套,能令他們滿意的圖片集。雖然他們伺服器與我相同,並不是24小時開放,更甚開放時間比我更短。
我只收取伺服的進入權及會席,此外並沒有收取任何報酬。但我將本一專案歸案納入筆者的「附屬」作品集中,當作另一形式對遊戲及設計界別的「貢獻」。這也是專案七製作的原動力及初衷。